

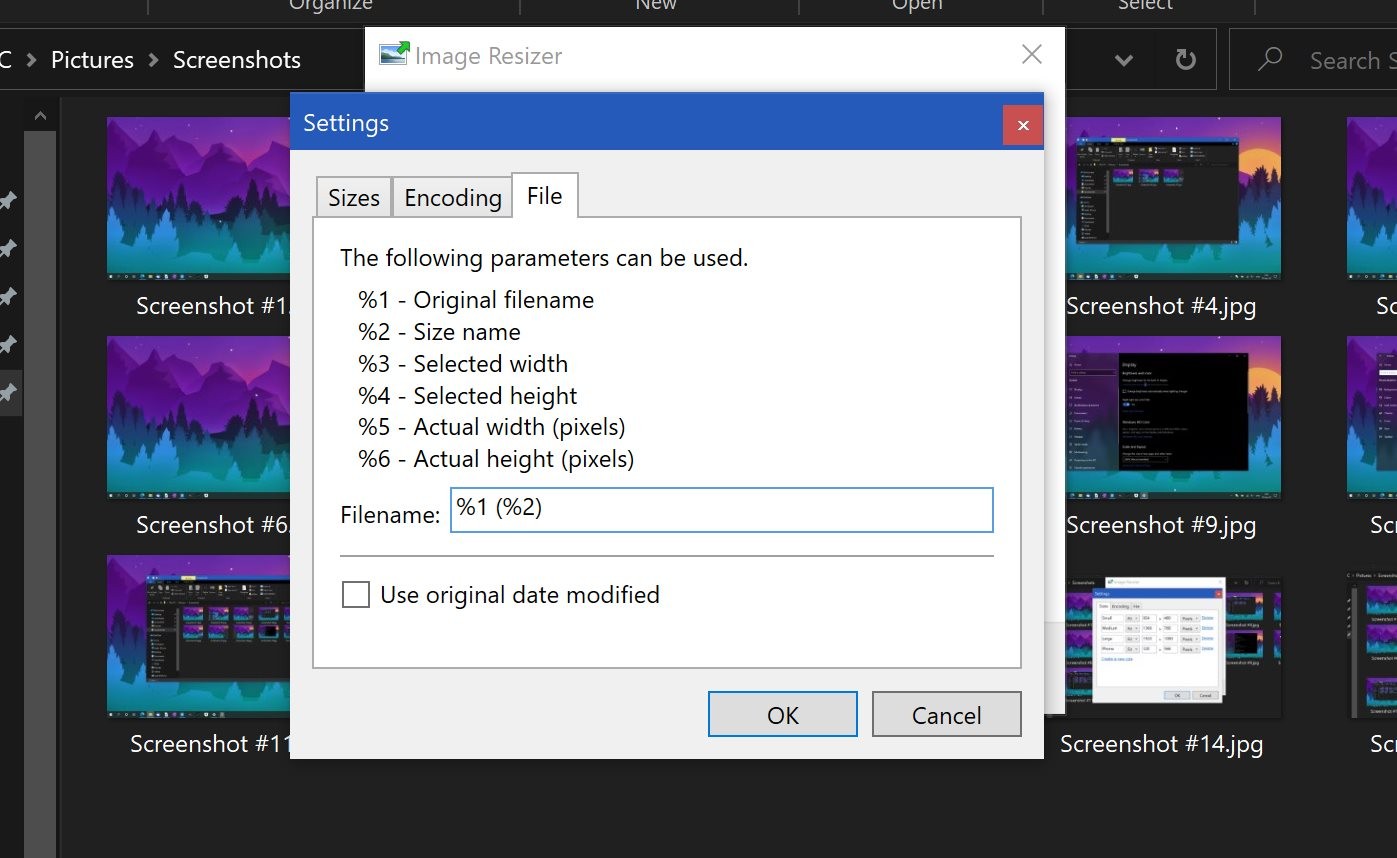
Anything larger will generate images that are larger than needed and therefore slow down your page load speeds. In the JPEG quality level, set the slider to “40” and trust me, that’s going to be plenty for all but a few edge case scenarios.

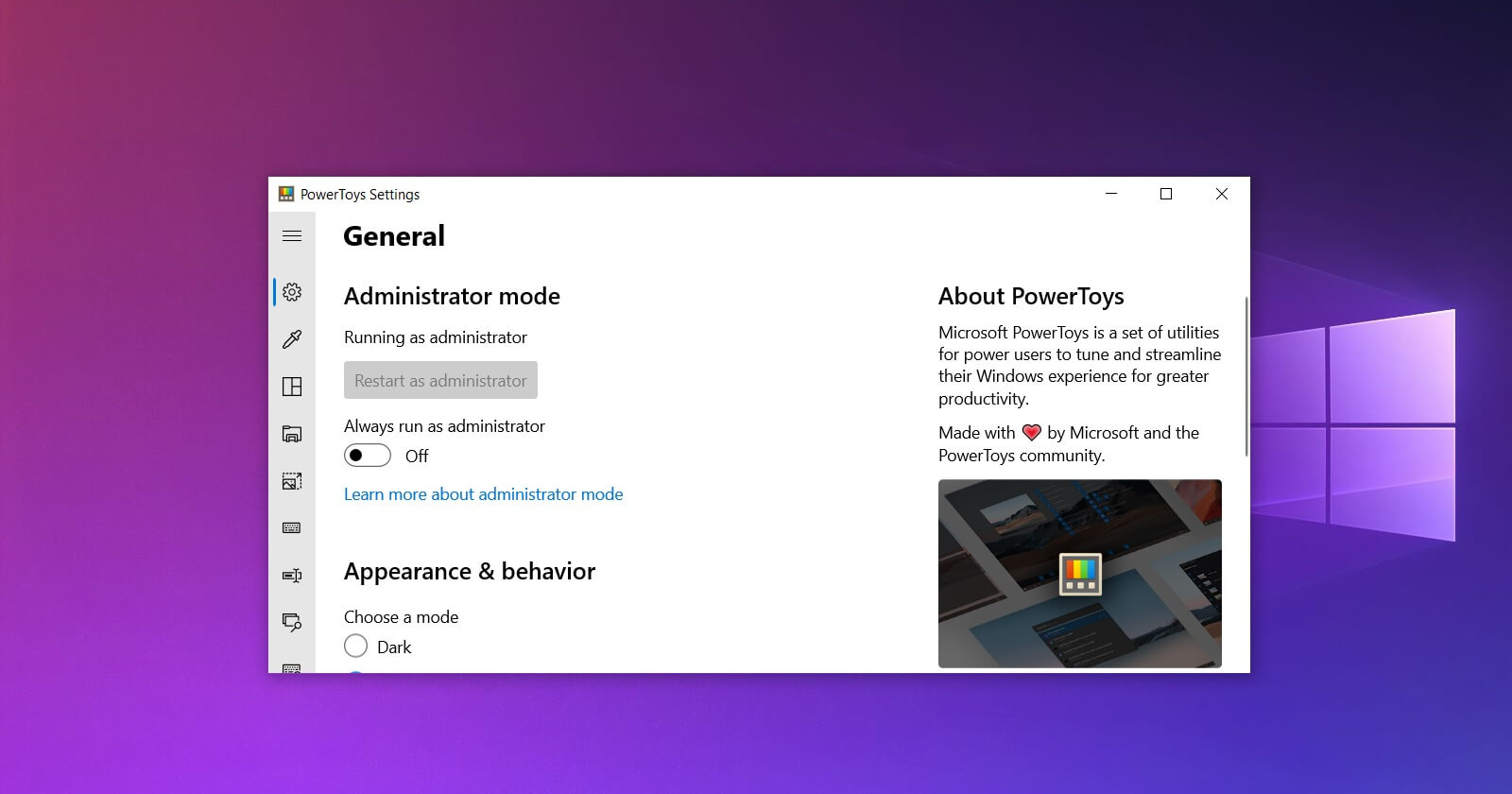
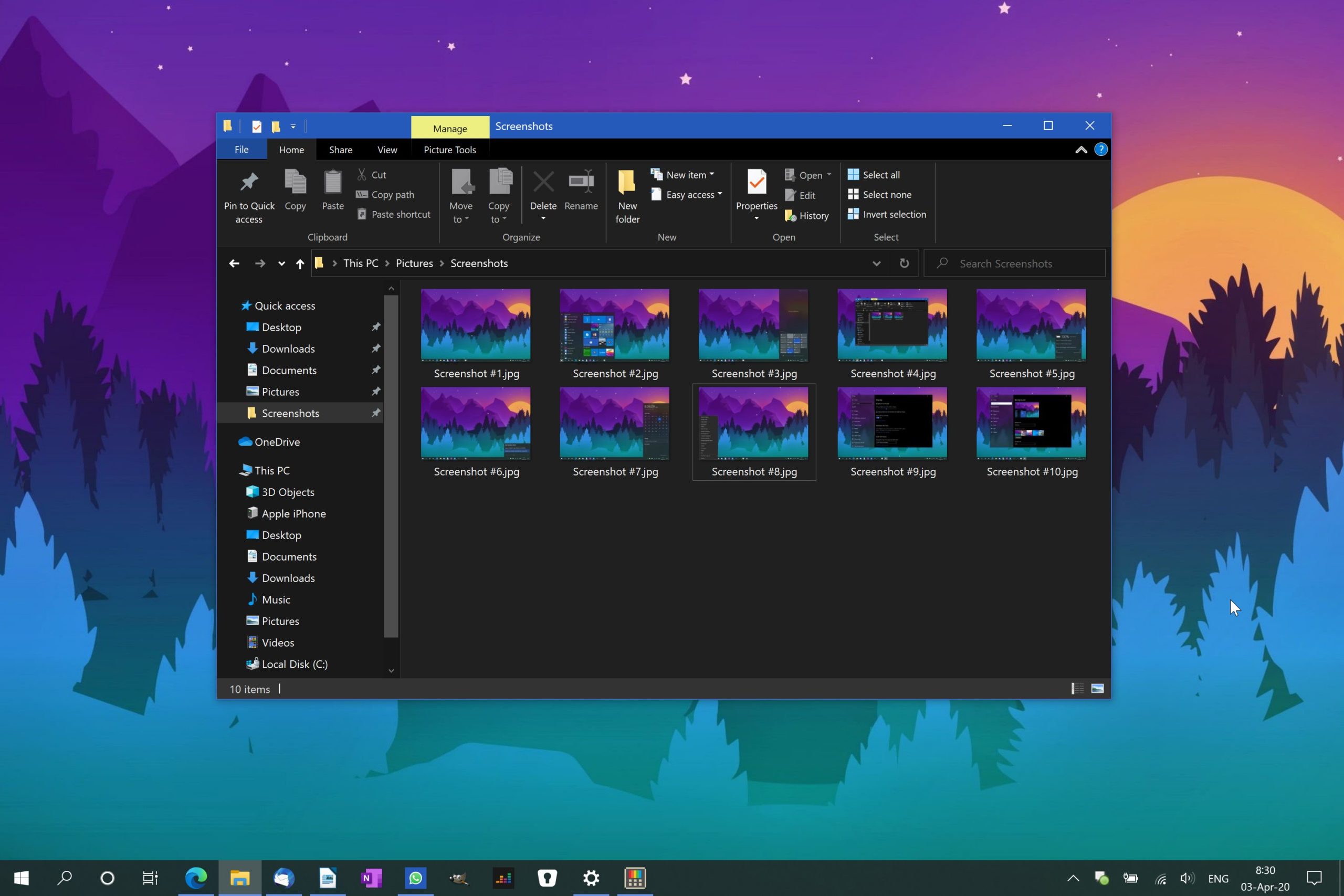
These are max sizes in pixels for the resized image and that range will handle landscape, square, and portrait aspect ratio images. Use “768” for the width and “1440” for the height.Modify the existing “Small” option (or create a new setting and give it a unique name).But first, go to its settings page in the app: PowerToys provides a superb resizer tool that you can access right from the right click menu. If you don’t have Adobe Creative suite, you’re familiar with the pain it is to create quality optimized images for web use that are as small of a file size as possible. While the other settings may be useful, they aren’t necessary to get the most out of this PowerToy. By default, you hold the shift key to drag and snap windows into a zone but you can use other options presented here.A popup will appear where you can select between common ready-made options or use the “Create new layout” button to set up something better suited to the apps you use. Launch the zone editor to create a default zone layout.

Instead of having to manually resize each window, you can use default zones that snap each window into position simply by dragging them into position. Regardless of your screen size, if you ever do any work that requires bouncing back and forth between apps, like copying values from a spreadsheet so you can paste into another app or comparing values side by side from two separate apps (think PDF and DOC files), FancyZones will make your life easier.



 0 kommentar(er)
0 kommentar(er)
